Page 1 of 1
Togglebutton with SVG images
Posted: Wed 12 Feb 2014, 23:41
by don570
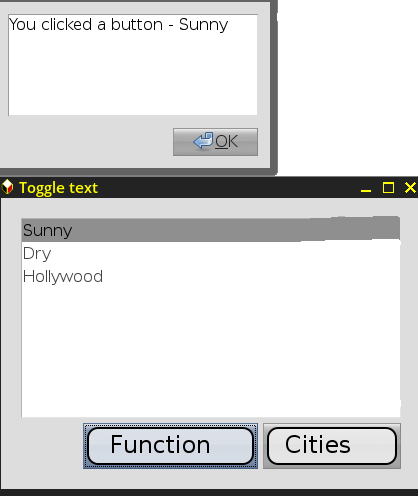
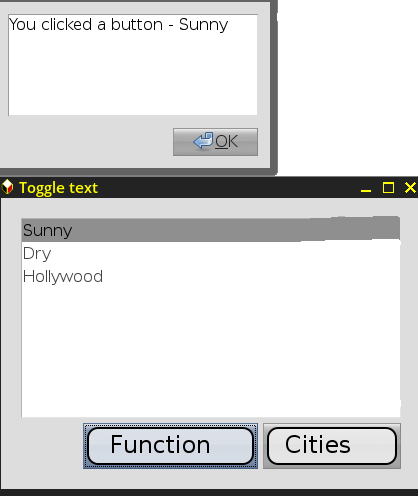
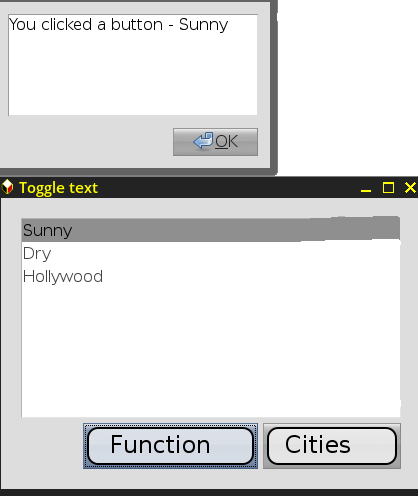
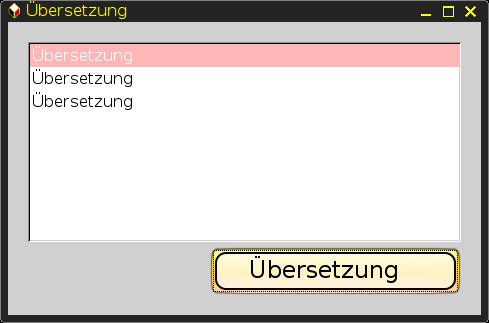
Here is an example of a togglebutton using 2 SVG images. Each image
corresponds to different data ---> a list widget is filled with data
One button is used and the label text changes.
The two svg images are renamed to make programming the togglebutton
easier
Code: Select all
cp /tmp/SVG_Description.svg /tmp/true.svg
cp /tmp/SVG_Cities.svg /tmp/false.svg
...since true and false is the variables output.
There is a third svg image created in /tmp/ ---> SVG_Function.svg
This is for a simple button that is hidden when the script is first launched,
then it becomes the 'Function' button.
Note that
is needed to stop the list from
growing.

Code: Select all
#!/bin/bash
# make two svg images - labeled Cities and Description
for LABEL in 1 2 3 ;do
[ $LABEL -eq 1 ] && TEXT="Cities List"
[ $LABEL -eq 2 ] && TEXT="Description"
[ $LABEL -eq 3 ] && TEXT="Function"
X1=$(echo "$TEXT"|wc -c) # number of letters
W=$((${X1}*6*95/31))
DISPLACE=$(($W/7))
echo '<svg version="1.1">
<rect
style="fill:white;fill-opacity:.7;stroke-width:2;stroke:black;stroke-opacity:1;"
width='\"$W\"' height="36" rx="10" ry="10" x="1" y="1"/>
<text style="font-family:DejaVu;font-size:24;fill-opacity:1"
x='\"$DISPLACE\"' y="26" >
'$TEXT'
</text>
</svg>
'>/tmp/SVG_$TEXT.svg
done
cp /tmp/SVG_Description.svg /tmp/true.svg
cp /tmp/"SVG_Cities List.svg" /tmp/false.svg
#ln -sf /tmp/SVG_Description.svg /tmp/togglebutton.svg
mkdir -p /tmp/cities
echo 'High crime rate
Dirty
Skyscrappers' > /tmp/cities/"New York"
cp -f /tmp/cities/"New York" /tmp/cities/default
echo 'Windy
Cold
Sausage factories' > /tmp/cities/Chicago
echo 'Sunny
Dry
Hollywood' > /tmp/cities/"Los Angeles"
echo 'New York
Chicago
Los Angeles' > /tmp/cities/CITY_LIST
echo CITY_LIST > /tmp/cities/city
function function_switch {
if [ "$(cat /tmp/cities/city)" = CITY_LIST ];then
echo "New York" > /tmp/cities/city
else
echo CITY_LIST > /tmp/cities/city
fi
}
export -f function_switch
function function_switch2 {
if [ "$LIST" = "NEW York" ];then
echo "New York" > /tmp/cities/city
cp -f /tmp/cities/"$(cat /tmp/cities/city)" /tmp/cities/default
fi
if [ "$LIST" = "Chicago" ];then
echo "Chicago" > /tmp/cities/city
cp -f /tmp/cities/"$(cat /tmp/cities/city)" /tmp/cities/default
fi
if [ "$LIST" = "Los Angeles" ];then
echo "Los Angeles" > /tmp/cities/city
cp -f /tmp/cities/"$(cat /tmp/cities/city)" /tmp/cities/default
fi
}
export -f function_switch2
export MAIN_DIALOG='
<window title="Toggle text" border-width="20">
<vbox>
<list selected-row="0">
<variable>LIST</variable>
<height>200</height>
<width>250</width>
<input file>/tmp/cities/default</input>
</list>
<hbox>
<button>
<variable>BUTTON</variable>
<input file>/tmp/SVG_Function.svg</input>
<action>xmessage "You clicked a button - $LIST" &</action>
</button>
<togglebutton active="true">
<variable>togglebutton</variable>
<action>ln -sf /tmp/"$togglebutton".svg /tmp/togglebutton.svg</action>
<action>function_switch2</action>
<action>cp -f /tmp/cities/"$(cat /tmp/cities/city)" /tmp/cities/default</action>
<action>function_switch</action>
<action>if true hide:BUTTON</action>
<action>if false show:BUTTON</action>
<action>clear:LIST</action>
<action>refresh:LIST</action>
<action>refresh:togglebutton</action>
<input file>/tmp/togglebutton.svg</input>
</togglebutton>
</hbox>
</vbox>
<variable>MAIN_DIALOG</variable>
</window>'
gtkdialog --program=MAIN_DIALOG
Re: Togglebutton with SVG images
Posted: Thu 13 Feb 2014, 08:42
by L18L
I am thinking about
Code: Select all
for LABEL in $(gettext 'Cities') $(gettext('Description') $(gettext 'Function');do
now

that is really useful.
Thank you don570
Posted: Sat 15 Feb 2014, 19:10
by don570
I decided to rewrite the script -----> one line wasn't needed
so I commented it out
Code: Select all
#ln -sf /tmp/SVG_Description.svg /tmp/togglebutton.svg
and I realised that a small change would allow white space in the
button labels
Code: Select all
for LABEL in 1 2 3 ;do
[ $LABEL -eq 1 ] && TEXT="Cities List"
[ $LABEL -eq 2 ] && TEXT="Description"
[ $LABEL -eq 3 ] && TEXT="Function"
The three SVG images are generated in /tmp
The revised script is available in the first post.
_______________________________
Note to L18L : Apparently whitespace in the variable LABEL isn't
important when looping?? You have more experience in gettext than me.
Code: Select all
for LABEL in $(gettext 'Cities') $(gettext('Description') $(gettext 'Function');do
Posted: Sun 16 Feb 2014, 11:57
by L18L
don570 wrote:Apparently whitespace in the variable LABEL isn't
important when looping?
Code: Select all
for LABEL in $(gettext 'Cities') $(gettext('Description') $(gettext 'Function');do
Code: Select all
for LABEL in "$(gettext 'Cities')" "$(gettext('Description')" "$(gettext 'Function')";do
should work also for
whitespaced items.
I have been playing with your script:
Code: Select all
#!/bin/sh
# make two svg images - labeled Cities and Description
export TEXTDOMAIN=togglebuttons
for LABEL in 1 2 3 ;do
[ $LABEL -eq 1 ] && TEXT="$(gettext 'Cities List')"
[ $LABEL -eq 2 ] && TEXT="$(gettext 'Description')"
[ $LABEL -eq 3 ] && TEXT="$(gettext 'Function')"
X1=$(echo "$TEXT"|wc -c) # number of letters
W=$((${X1}*6*95/31))
DISPLACE=$(($W/7))
echo '<svg version="1.1">
<rect
style="fill:white;fill-opacity:.7;stroke-width:2;stroke:black;stroke-opacity:1;"
width='"$W"' height="36" rx="10" ry="10" x="1" y="1"/>
<text style="font-family:DejaVu;font-size:24;fill-opacity:1"
x='"$DISPLACE"' y="26" >
'$TEXT'
</text>
</svg>
'>/tmp/SVG_$TEXT.svg
done
#cp /tmp/SVG_Description.svg /tmp/true.svg
cp /tmp/SVG_"$(gettext 'Description')".svg /tmp/true.svg
#cp /tmp/"SVG_Cities List.svg" /tmp/false.svg
cp /tmp/SVG_"$(gettext 'Cities List')".svg /tmp/false.svg
#ln -sf /tmp/SVG_Description.svg /tmp/togglebutton.svg
mkdir -p /tmp/cities
echo "$(gettext 'High crime rate
Dirty
Skyscrappers')" > /tmp/cities/"New York"
cp -f /tmp/cities/"New York" /tmp/cities/default
echo "$(gettext 'Windy
Cold
Sausage factories')" > /tmp/cities/Chicago
echo "$(gettext 'Sunny
Dry
Hollywood')" > /tmp/cities/"Los Angeles"
echo 'New York
Chicago
Los Angeles' > /tmp/cities/CITY_LIST
echo CITY_LIST > /tmp/cities/city
function function_switch {
if [ "$(cat /tmp/cities/city)" = CITY_LIST ];then
echo "New York" > /tmp/cities/city
else
echo CITY_LIST > /tmp/cities/city
fi
}
export -f function_switch
function function_switch2 {
if [ "$LIST" = "NEW York" ];then
echo "New York" > /tmp/cities/city
cp -f /tmp/cities/"$(cat /tmp/cities/city)" /tmp/cities/default
fi
if [ "$LIST" = "Chicago" ];then
echo "Chicago" > /tmp/cities/city
cp -f /tmp/cities/"$(cat /tmp/cities/city)" /tmp/cities/default
fi
if [ "$LIST" = "Los Angeles" ];then
echo "Los Angeles" > /tmp/cities/city
cp -f /tmp/cities/"$(cat /tmp/cities/city)" /tmp/cities/default
fi
}
export -f function_switch2
export MAIN_DIALOG='
<window title="Toggle text" border-width="20">
<vbox>
<list selected-row="0">
<variable>LIST</variable>
<height>200</height>
<width>250</width>
<input file>/tmp/cities/default</input>
</list>
<hbox>
<button>
<variable>BUTTON</variable>
<input file>/tmp/SVG_'$(gettext 'Function')'.svg</input>
<action>MSG="'$(gettext 'You clicked a button')'";xmessage "$MSG - $LIST" &</action>
</button>
<togglebutton active="true">
<variable>togglebutton</variable>
<action>ln -sf /tmp/"$togglebutton".svg /tmp/togglebutton.svg</action>
<action>function_switch2</action>
<action>cp -f /tmp/cities/"$(cat /tmp/cities/city)" /tmp/cities/default</action>
<action>function_switch</action>
<action>if true hide:BUTTON</action>
<action>if false show:BUTTON</action>
<action>clear:LIST</action>
<action>refresh:LIST</action>
<action>refresh:togglebutton</action>
<input file>/tmp/togglebutton.svg</input>
</togglebutton>
</hbox>
</vbox>
<variable>MAIN_DIALOG</variable>
</window>'
gtkdialog --program=MAIN_DIALOG
...
fun
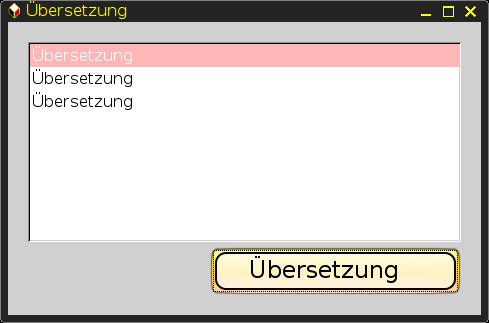
changed "Städteliste" to "Liste der Städte" to have some whitespace. It worked using "$(gettext '... ... ...')"
Hope to see your fr_CA localization soon.
Posted: Tue 18 Feb 2014, 20:23
by don570
I finished the gettext version of script. I made it as general as possible
so that it can be converted to other uses.

Code: Select all
#!/bin/sh
# make two svg images - labeled Cities and Description
export TEXTDOMAIN=Script_togglebutton.sh
export OUTPUT_CHARSET=UTF-8
for LABEL in 1 2 3 ;do
[ $LABEL -eq 1 ] && TEXT="$(gettext 'Cities List')"
[ $LABEL -eq 2 ] && TEXT="$(gettext 'Description')"
[ $LABEL -eq 3 ] && TEXT="$(gettext 'Function')"
X1=$(echo "$TEXT"|wc -c) # number of letters
W=$((${X1}*6*95/31))
DISPLACE=$(($W/7))
echo '<svg version="1.1">
<rect
style="fill:white;fill-opacity:.7;stroke-width:2;stroke:black;stroke-opacity:1;"
width='\"$W\"' height="36" rx="10" ry="10" x="1" y="1"/>
<text style="font-family:DejaVu;font-size:24;fill-opacity:1"
x='\"$DISPLACE\"' y="26" >
'$TEXT'
</text>
</svg>
'>/tmp/SVG_$TEXT.svg
done
cp /tmp/SVG_"$(gettext 'Description')".svg /tmp/true.svg
cp /tmp/SVG_"$(gettext 'Cities List')".svg /tmp/false.svg
#ln -sf /tmp/SVG_Description.svg /tmp/togglebutton.svg
mkdir -p /tmp/cities
echo "$(gettext 'High crime rate
Dirty
Skyscrappers')" > /tmp/cities/"$(gettext 'New York')"
cp -f /tmp/cities/"$(gettext 'New York')" /tmp/cities/default
echo "$(gettext 'Windy
Cold
Sausage factories')" > /tmp/cities/"$(gettext 'Chicago')"
echo "$(gettext 'Sunny
Dry
Hollywood')" > /tmp/cities/"$(gettext 'Los Angeles')"
echo "$(gettext 'New York')
$(gettext 'Chicago')
$(gettext 'Los Angeles')" > /tmp/cities/CITY_LIST
echo CITY_LIST > /tmp/cities/city
function function_switch {
if [ "$(cat /tmp/cities/city)" = CITY_LIST ];then
echo "$(gettext 'New York')" > /tmp/cities/city
else
echo CITY_LIST > /tmp/cities/city
fi
}
export -f function_switch
function function_switch2 {
if [ "$LIST" = "$(gettext 'New York')" ];then
echo "$(gettext 'New York')" > /tmp/cities/city
cp -f /tmp/cities/"$(cat /tmp/cities/city)" /tmp/cities/default
fi
if [ "$LIST" = "$(gettext 'Chicago')" ];then
echo "$(gettext 'Chicago')" > /tmp/cities/city
cp -f /tmp/cities/"$(cat /tmp/cities/city)" /tmp/cities/default
fi
if [ "$LIST" = "$(gettext 'Los Angeles')" ];then
echo "$(gettext 'Los Angeles')" > /tmp/cities/city
cp -f /tmp/cities/"$(cat /tmp/cities/city)" /tmp/cities/default
fi
}
export -f function_switch2
export MAIN_DIALOG='
<window title="'$(gettext 'Toggle text')'" border-width="20">
<vbox>
<list selected-row="0">
<variable>LIST</variable>
<height>200</height>
<width>250</width>
<input file>/tmp/cities/default</input>
</list>
<hbox>
<button>
<variable>BUTTON</variable>
<input file>/tmp/SVG_Function.svg</input>
<action>xmessage "You clicked a button - $LIST" &</action>
</button>
<togglebutton active="true">
<variable>togglebutton</variable>
<action>ln -sf /tmp/"$togglebutton".svg /tmp/togglebutton.svg</action>
<action>function_switch2</action>
<action>cp -f /tmp/cities/"$(cat /tmp/cities/city)" /tmp/cities/default</action>
<action>function_switch</action>
<action>if true hide:BUTTON</action>
<action>if false show:BUTTON</action>
<action>clear:LIST</action>
<action>refresh:LIST</action>
<action>refresh:togglebutton</action>
<input file>/tmp/togglebutton.svg</input>
</togglebutton>
</hbox>
</vbox>
<variable>MAIN_DIALOG</variable>
</window>'
gtkdialog --program=MAIN_DIALOG
Posted: Tue 18 Feb 2014, 20:29
by don570
On the subject of white space....
Put some files with white space in your home folder
and run this script. The double quotes protect the white space.
Apparently it only goes around the loop once.
Afterwards remove the double quotes and try again. It will loop but it will not
show the filenames with white space properly.
Code: Select all
#!/bin/sh
for file in "$(ls)";do
echo "file = $file"
done
unit conversion
Posted: Fri 21 Feb 2014, 01:22
by don570
I've made a practical script for unit conversion.
It modifies the above script...
You can test it here....
http://murga-linux.com/puppy/viewtopic. ... 041#760041
_________________________________________________
Posted: Wed 04 Feb 2015, 13:55
by mavrothal
Sorry for reviving a year old thread, but can you have a toggle button refreshing itself? ie
if true, toggle-button-label 1 toggle-button-icon 1, action a, b, c
if false, toggle-button-label 2, toggle-button-icon 2 action d, e, f
where label text and icons are to the standard gtk (open, ok etc) but custom.
Can the <label> and maybe <input file icon=""> definition to be state sensitive?
Thanks
BTW nice gtkdialog tutorial but couldn't find anything on togglebuttons in it.
Posted: Wed 04 Feb 2015, 14:13
by MochiMoppel
mavrothal wrote:Sorry for reviving a year old thread, but can you have a toggle button refreshing itself?
Don't know if
this is what you are looking for.
Posted: Wed 04 Feb 2015, 14:22
by mavrothal
MochiMoppel wrote:mavrothal wrote:Sorry for reviving a year old thread, but can you have a toggle button refreshing itself?
Don't know if
this is what you are looking for.
That is the
functionality I want on the button itself, but using the togglebutton widget rather than overlaying two buttons and play with their visibility.
Posted: Wed 04 Feb 2015, 14:41
by zigbert
The key to solve this is to use a svg icon containing both the label and the icon.
Note that it's only the <input> tag that can be refreshed for any widget. Before Thunor opened support of togglebuttons, we use the widget <checkbox draw_indicator="false"> which also shows a normal button on/off. But, as the <input> tag for a <checkbox> refreshes the value of its state (true/false), you can not refresh the label/icon. For <togglebutton> the <input> tag refreshes the icon, so the label will be static - else we include this into the icon.
and, yes. The togglebutton can refresh itself.
Sigmund
Posted: Wed 04 Feb 2015, 14:50
by mavrothal
zigbert wrote:The key to solve this is to use a svg icon containing both the label and the icon.
So basically you need custom icons to toggle the buttons?

Forget it.
Posted: Fri 06 Feb 2015, 00:40
by don570
There are lots of examples of 'refreshing' by Thunor.
Available
HERE
Some can be difficult to understand because he uses complex functions.
_____________________________________________________________
Posted: Fri 06 Feb 2015, 08:08
by mavrothal
don570 wrote:There are lots of examples of 'refreshing' by Thunor.
Available
HERE
Some can be difficult to understand because he uses complex functions.
That was very helpful and i can actually do the icon toggle

However I'm trying to work around Zigbert's code that is using the xpl_button_icon script to insert the icon in the button. so I added in the dialog script:
Code: Select all
OPEN_ICON="`/usr/lib/gtkdialog/xml_button-icon package_remove`"
CLOSE_ICON="`/usr/lib/gtkdialog/xml_button-icon close`"
export OPEN_ICON CLOSE_ICON
ICON="$OPEN_ICON"
change_icon () {
[ "$ICON" = "$OPEN_ICON" ] && ICON="$CLOSE_ICON" || ICON="$OPEN_ICON"
export ICON
}
export -f change_icon
# and change the button code to
<togglebutton tooltip-text="'$(gettext 'Open/Close the Uninstall packages window')'" space-expand="false" space-fill="false">
<label>" '$(gettext 'Uninstall')' "</label>
'${ICON}'
<variable>BUTTON_UNINSTALL</variable>
<action>change_icon</action>
<action>refresh:BUTTON_UNINSTALL</action>
<action>if true show:VBOX_REMOVE</action>
<action>if false hide:VBOX_REMOVE</action>
</togglebutton>
But it fails.
Basically I have no way to export the current ${ICON} from the dialog (action "export" is not recognized) and if I export it from the function as it is written now, does not appear to be taken by the dialog.
(unless the refresh action does not work with the xml_button-icon

)
Any hints on that?
Thanks
Posted: Fri 06 Feb 2015, 08:46
by zigbert
You can not refresh the gtkdialog-code itself - this is already executed by gtkdialog. The way to do it is to
- define input: <input file>/tmp/button-icon.svg</input>
- if true: cp /usr/share/pixmaps/puppy/close.svg /tmp/button-icon.svg
- refresh button
Another solution is to hide/show 2 (toggle)buttons with different icons (and labels)
Posted: Fri 06 Feb 2015, 08:56
by mavrothal
zigbert wrote:You can not refresh the gtkdialog-code itself - this is already executed by gtkdialog. The way to do it is to
- define input: <input file>/tmp/button-icon.svg</input>
- if true: cp /usr/share/pixmaps/puppy/close.svg /tmp/button-icon.svg
- refresh button
Another solution is to hide/show 2 (toggle)buttons with different icons (and labels)
As I mentioned I could do the change with the input file as in don's examples, I was just trying to stick with your code and the buton_icon approach. I did not realise that is impossible this way (would be a nice feature to add if possible).
Thanks for saving me further time.
Posted: Wed 11 Feb 2015, 00:22
by don570
It is possible to have a togglebutton widget without the need for SVG images
(however svg images are quite powerful)
You can read about my experiences with the togglebutton widget.
Be careful with the bullet character!!
http://murga-linux.com/puppy/viewtopic.php?p=756690
___________________________________________________________
Posted: Sun 15 Feb 2015, 05:37
by technosaurus
You can just set the image to auto-refresh and change the image to "toggle" it. ... Pretty simple compared to the methods in this thread