The main browsers will now load svg images
(see list)
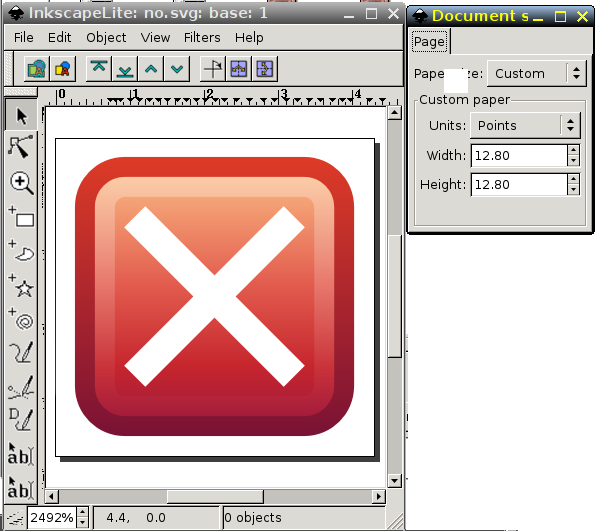
Method: 'echo' command is used to create the svg image.
You should track down the svg image in /tmp to study how it's created.
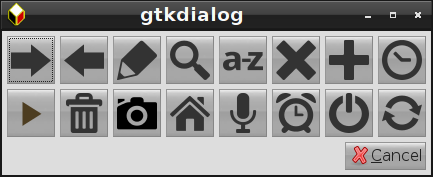
The button is created by using an input file (the usual method).
Don't use the height and width tags of button widget. There are several
other methods to control the height and width of button widget
such as size of svg image itself.
Here is how a standard button widget is created ...
Code: Select all
<button yes no ok cancel help tag_attr="value"...>
<label>text</label>
<variable>varname</variable>
<height>value</height>
<width>value</width>
<input file>filename</input>
<input file icon="image"></input>
<input file stock="gtk-image"></input>
<sensitive>state</sensitive>
<action>activity</action>...
<action signal="type">activity</action>...
<action function="type">parameter</action>...
</button>I used 'Shallow thought'.
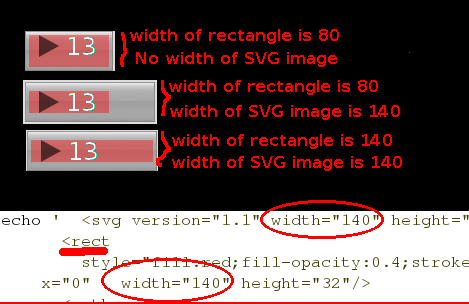
In most case the width of svg image and width of rectangle
(creating shadow effect) should be approx. equal. This is set with the
tag options.

___________________________________________